How to create a widget
In this example, we'll demonstrate how to create an home page with a search widget.
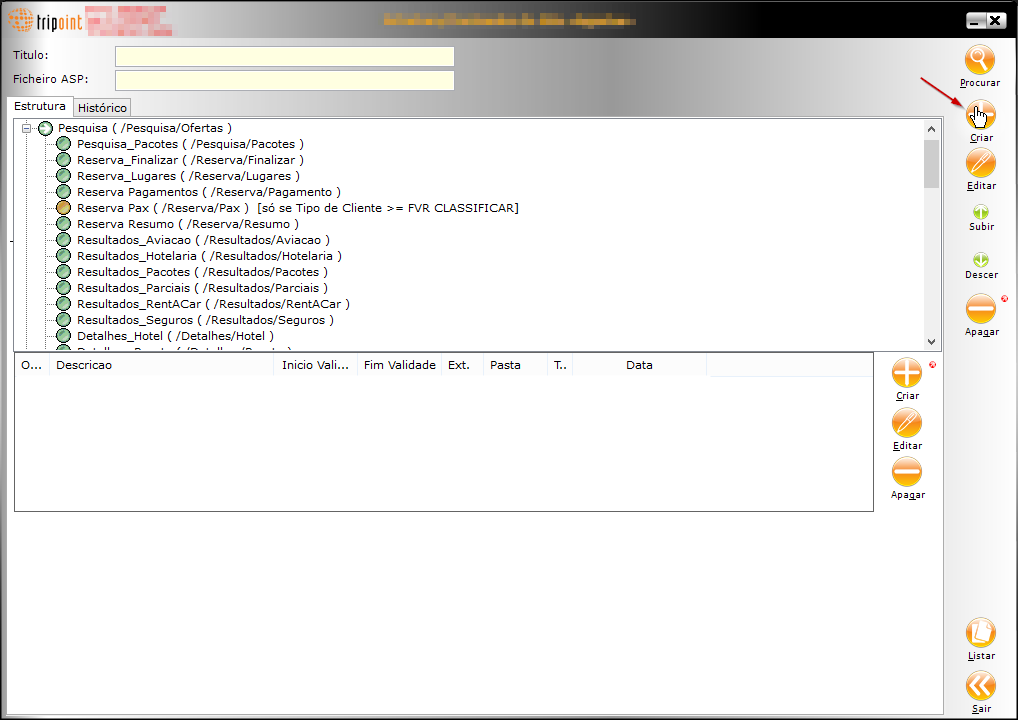
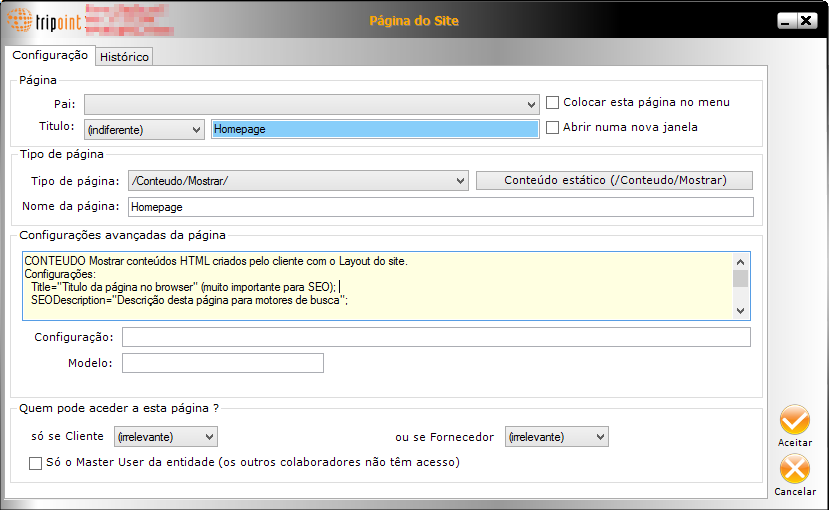
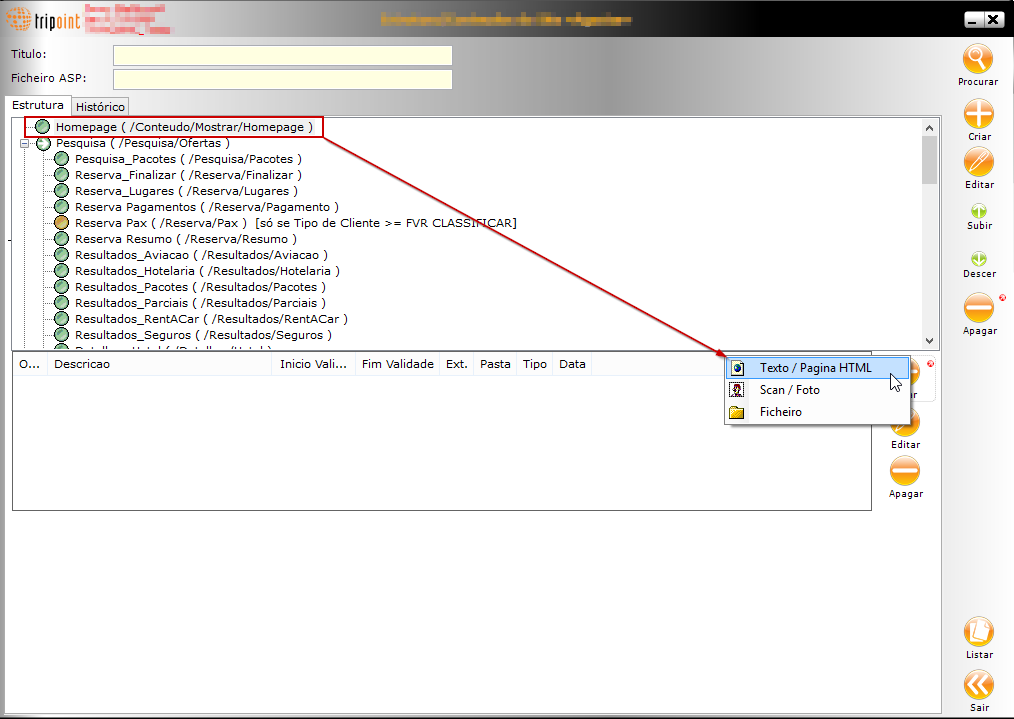
Create a home page


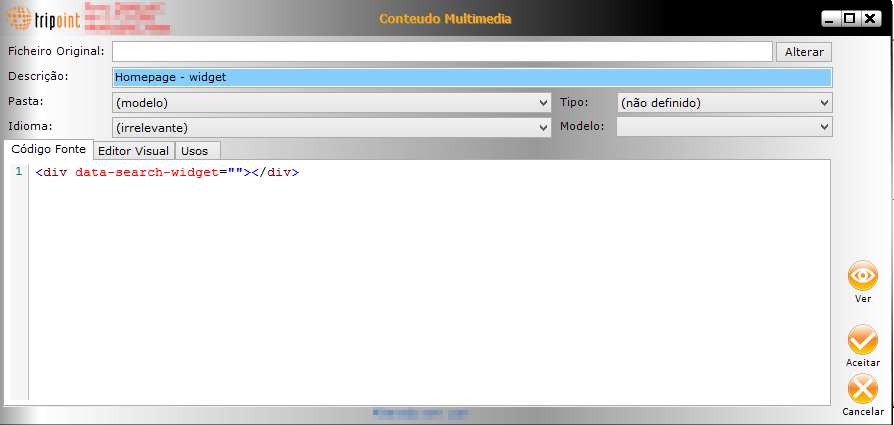
Add HTML multimedia and widget


Code:
<div data-search-widget=""></div>
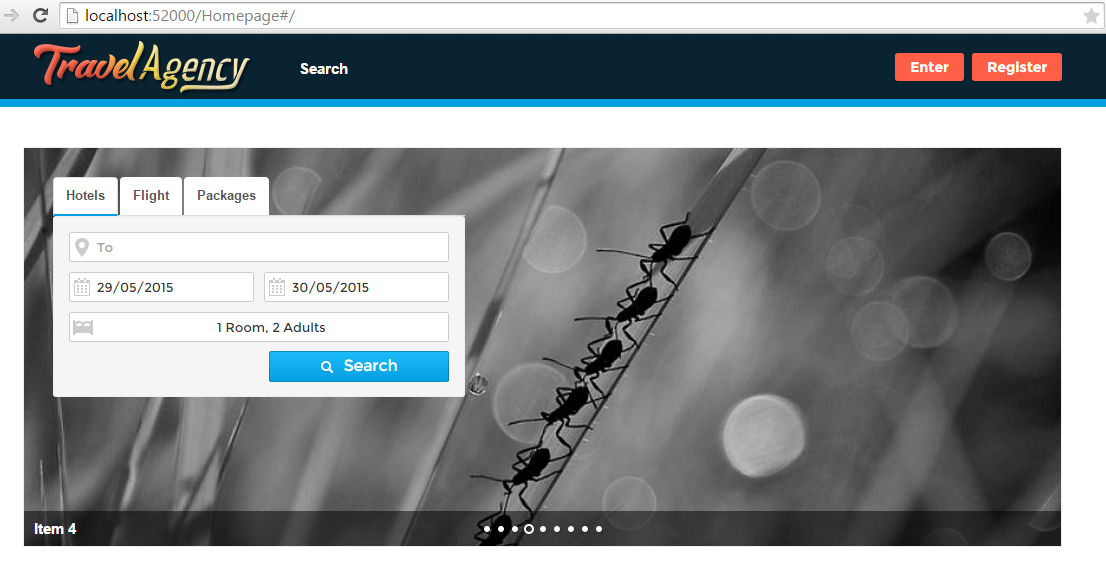
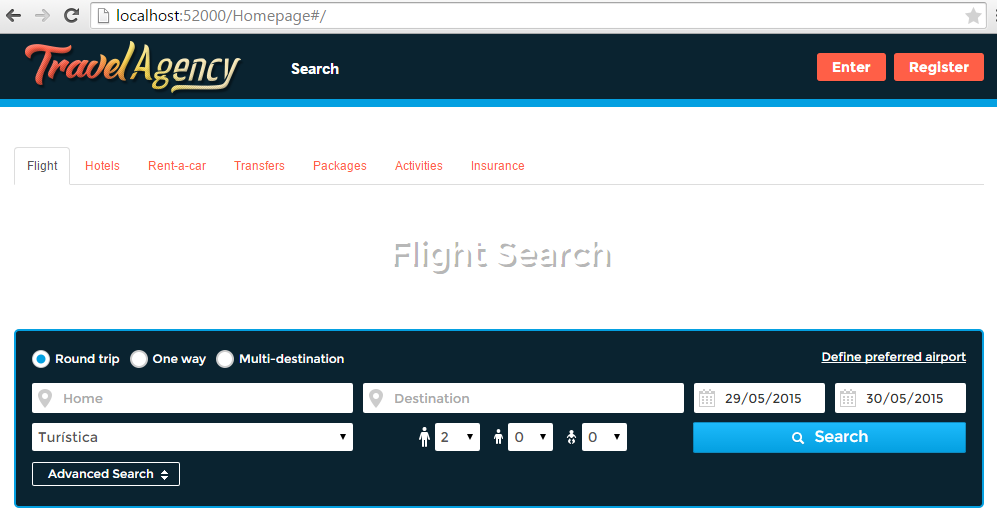
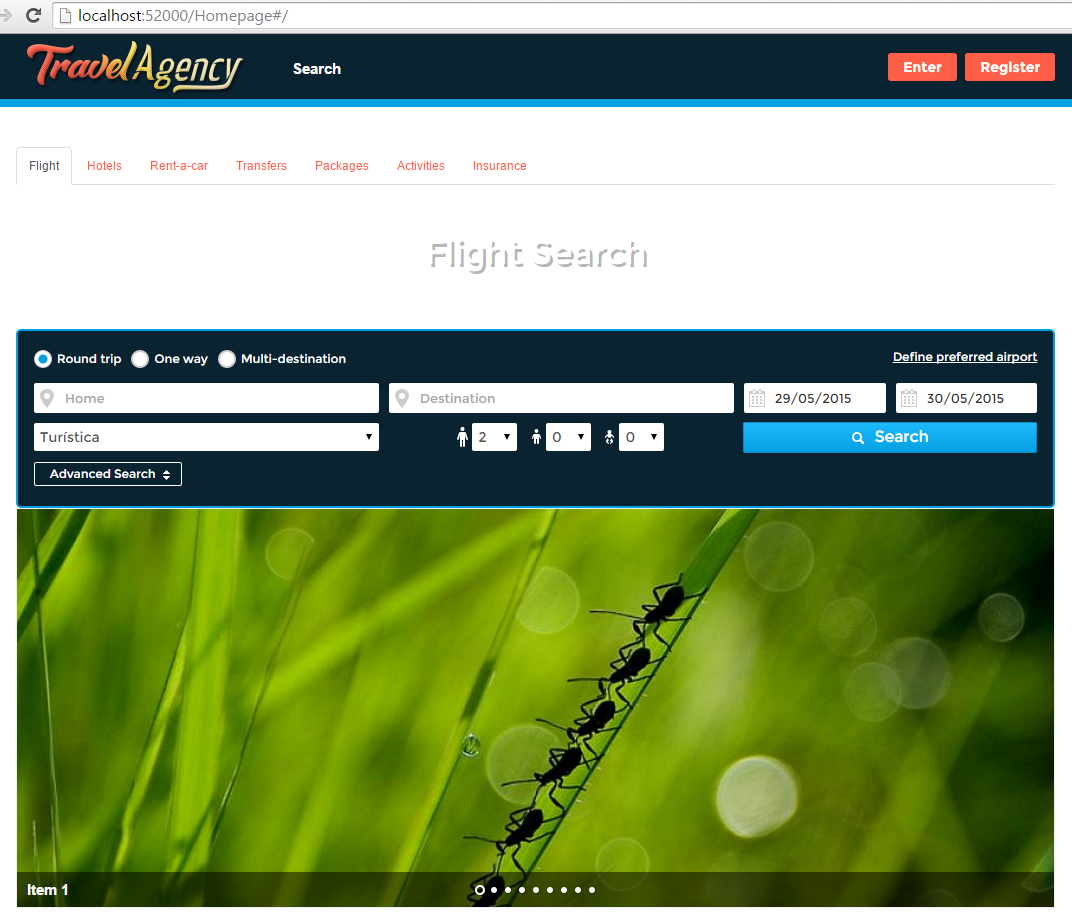
Have a look at home page
By default, search page and widget has same aspect.

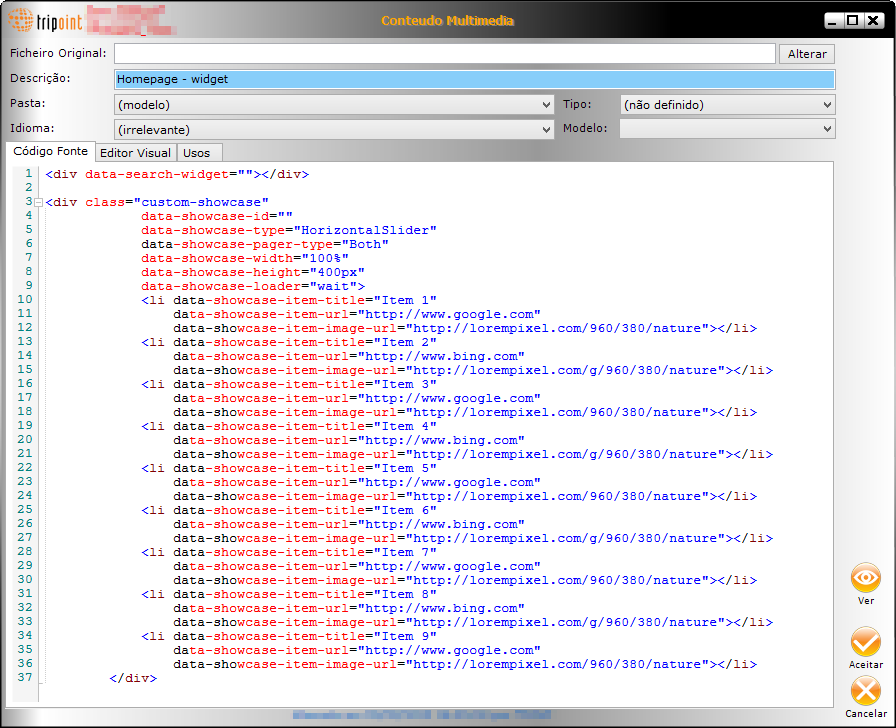
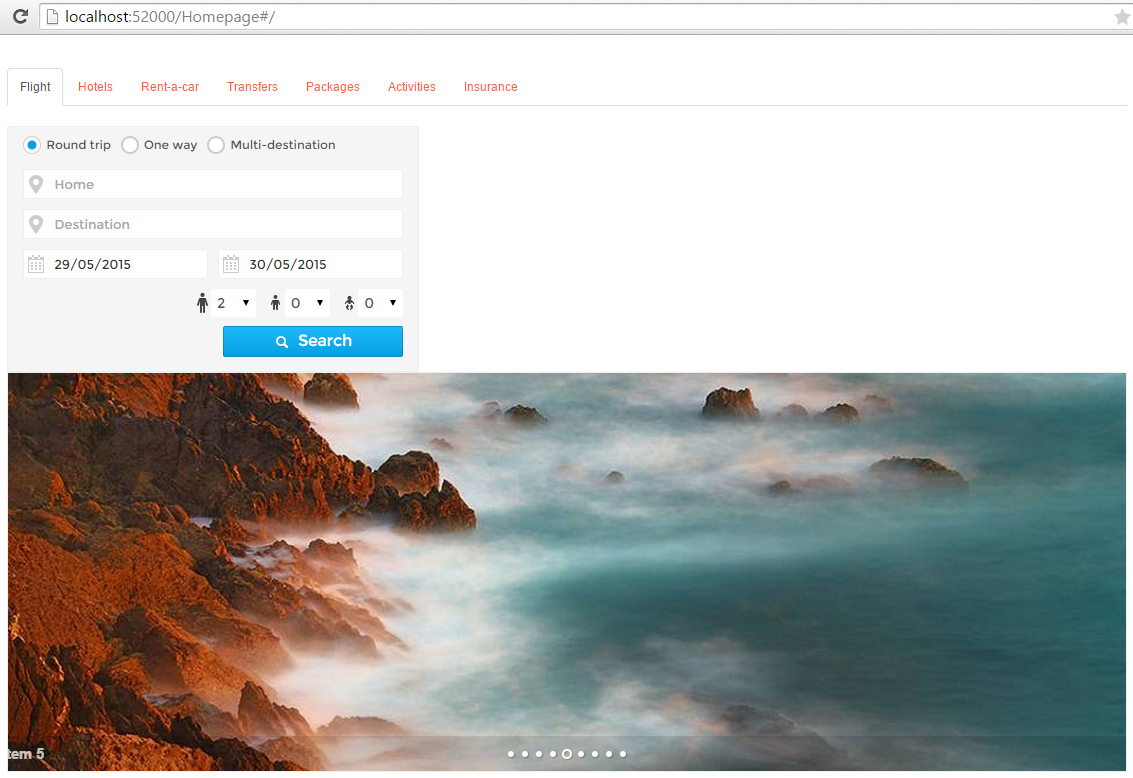
Add a slideshow
Because many Internet pages have a slideshow with search widget we decided to add one to this example, but it's a optional.

Notes: For more information about Showcase click here.

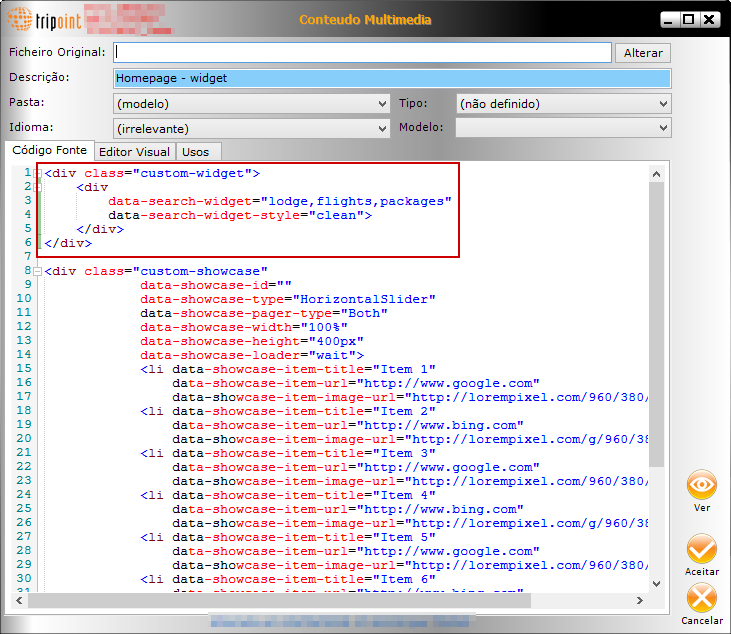
Change widget style

Code:
<div class="custom-widget">
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>
Note 1: For more information about tabs configuration and list of activities click here.
Note 2: More information about custom and default styles click here.

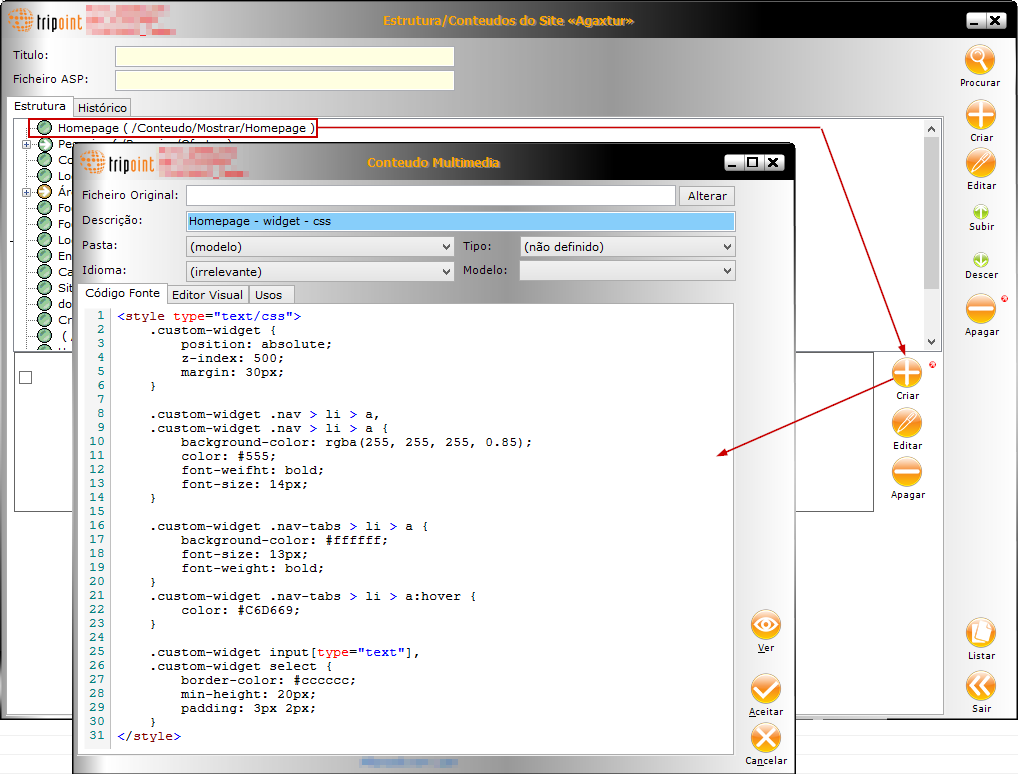
Make some css changes

Code:
.custom-widget {
position: absolute;
z-index: 500;
margin: 30px;
}
.custom-widget .nav-tabs {
margin-bottom: 0;
}
.custom-widget .nav > li > a,
.custom-widget .nav > li > a {
background-color: rgba(255, 255, 255, 0.85);
color: #555;
font-weifht: bold;
font-size: 14px;
}
.custom-widget .nav-tabs > li > a {
background-color: #ffffff;
font-size: 13px;
font-weight: bold;
}
.custom-widget .nav-tabs > li > a:hover {
color: #C6D669;
}
.custom-widget input[type="text"],
.custom-widget select {
border-color: #cccccc;
min-height: 20px;
padding: 3px 2px;
}
.custom-widget .nav > li.active > a,
.custom-widget .nav > li.active > a,
.custom-widget .nav > li.active > a,
.custom-widget .nav > li.active > a {
border-bottom: 2px solid #04A0E1;
font-weight: bold;
}