How to change a widget style
For this how to we use the widget created on How to create a widget.
Widget style it's all about modify HTML structure or a template set. Try this styles and add some CSS rules and you can get this more as you like.
Use widget styles
Search widget style options:
- clean;
- inner;
- divider;
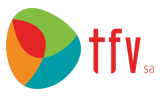
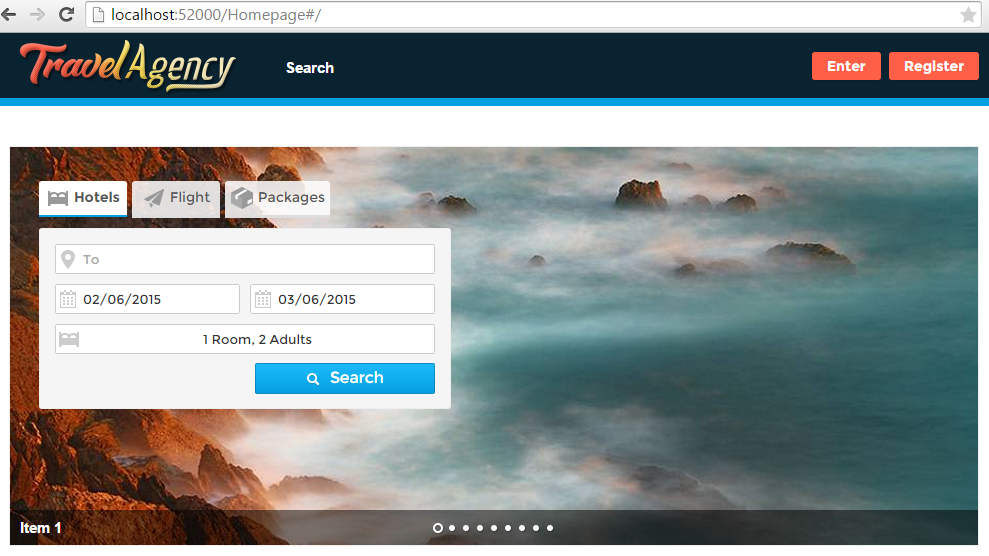
Clean example:
<div class="custom-widget">
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>

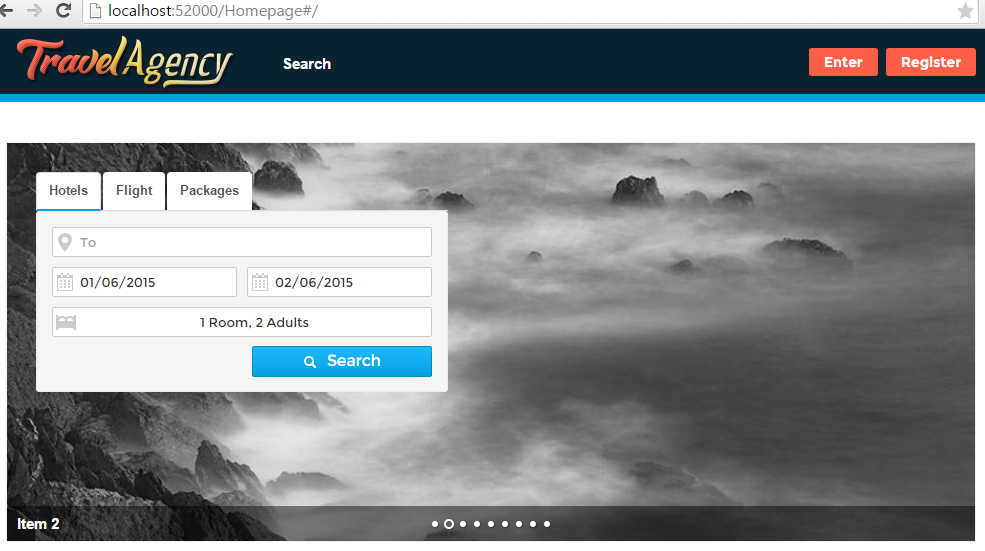
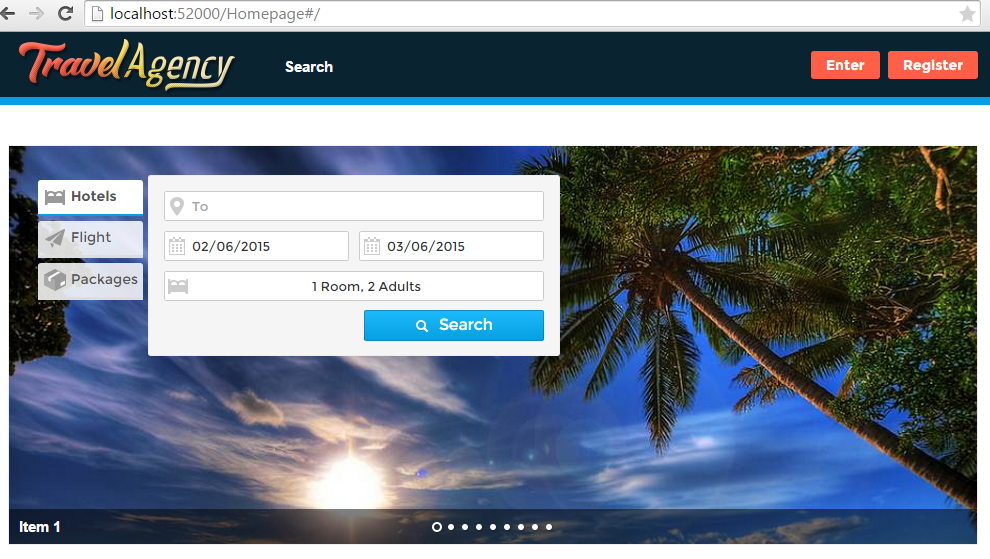
Inner example:
<div class="custom-widget wrapper-widget">
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="inner" >
</div>
</div>
Note: The attribute data-search-widget-style="inner" define widget HTML structure and the CSS class wrapper-widget give some appearance.

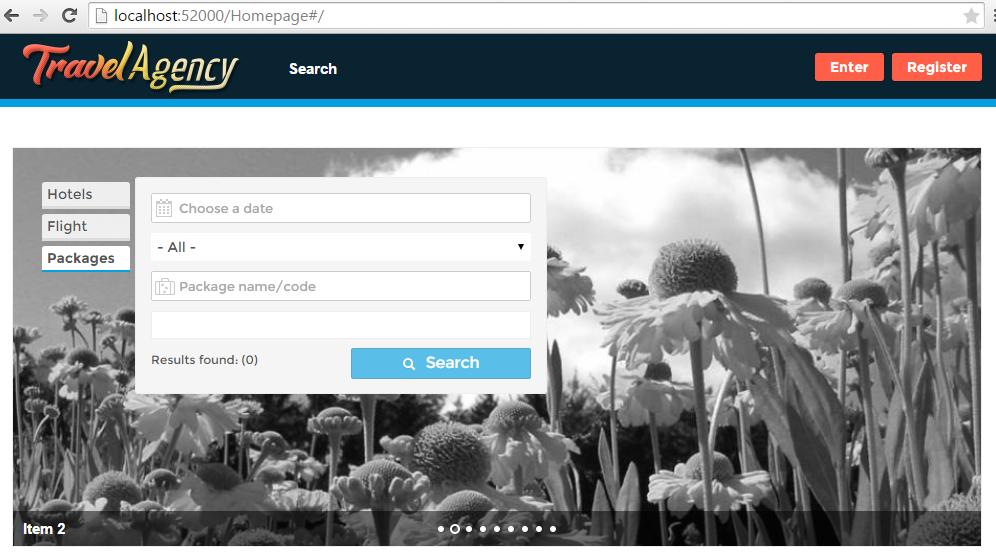
Divider example:
<div class="custom-widget wrapper-widget-divider">
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="divider" >
</div>
</div>
Note: The attribute data-search-widget-style="divider" define widget HTML structure and the CSS class wrapper-widget-divider give some appearance.

Use tabs base styles
If you want to customize tabs it's possible to separate them from the widget core and apply separated styles or wrappers.
<div class="custom-widget">
<div data-tabs-widget="" data-tabs-widget-style=""></div>
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>
Tabs style options:
- horizontal;
- horizontal-icon;
- vertical;
- vertical-icon;
Note: Add CSS classinner-tabs or divider-tabs to apply the correspondent style your Inner and Divider widget.
Horizontal example:
<div class="custom-widget wrapper-widget">
<div class="inner-tabs"
data-tabs-widget=""
data-tabs-widget-style="horizontal">
</div>
<div class=""
data-search-widget="lodge,flights,packages"
data-search-widget-style="inner" >
</div>
</div>

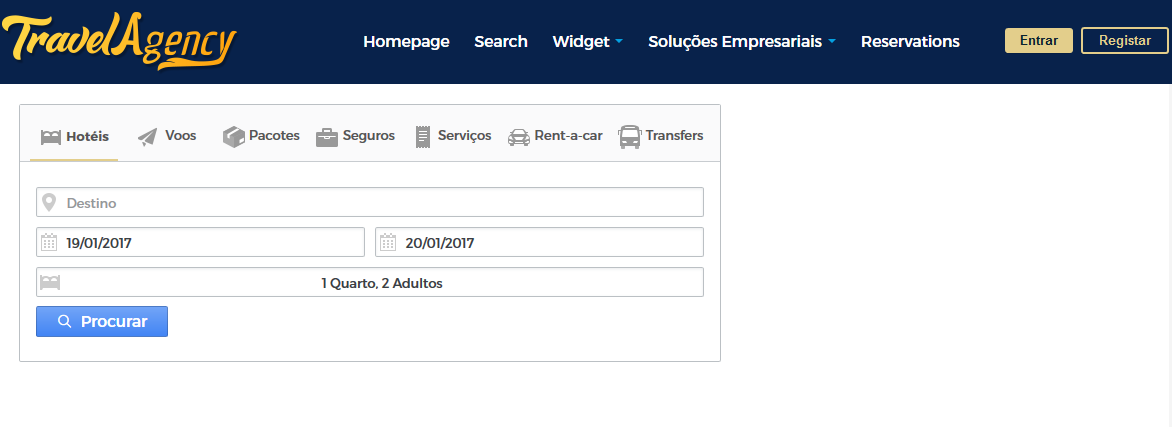
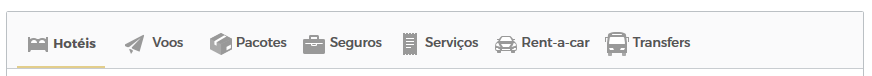
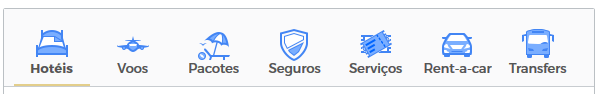
Horizontal-icon example:
<div class="custom-widget">
<div class=""
data-tabs-widget=""
data-tabs-widget-style="horizontal-icon">
</div>
<div class=""
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>

Vertical example:
<div class="table custom-widget">
<div data-tabs-widget="" data-tabs-widget-style="vertical"></div>
<div class=""
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>

Vertical-icon example:
<div class="table custom-widget">
<div data-tabs-widget="" data-tabs-widget-style="vertical-icon"></div>
<div class=""
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>

Replace Tabs Icons
We have 2 diferent icons to use in activity tabs.
Default Tabs definition.
<div class=""
data-tabs-widget=""
data-tabs-widget-style="horizontal-icon">
</div>

Blue Tabs definition (You only need to add CSS class blue).
<div class="blue"
data-tabs-widget=""
data-tabs-widget-style="horizontal-icon">
</div>

Best practices to replace CSS rules
The base idea is wrapping the element with other, apply a class css and all new rules or replaced rules are relative to this new class.
Default widget definition.
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
For custom css create a wrapper element.
<div class="custom-widget">
<div
data-search-widget="lodge,flights,packages"
data-search-widget-style="clean" >
</div>
</div>
Now you can replace CSS rules with this pattern .custom-widget .rule-to-replace.