How to change a template
Find a template name
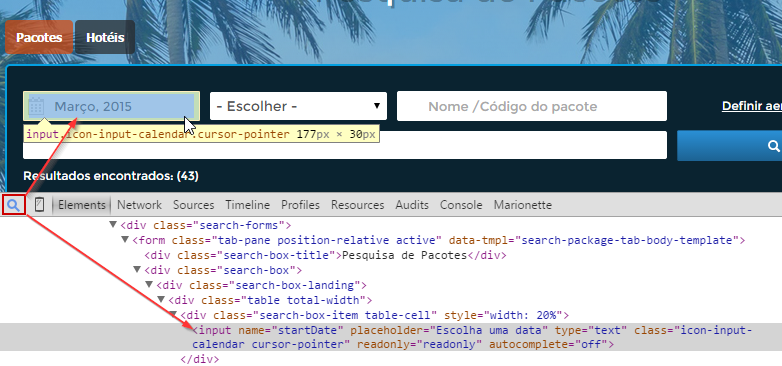
Open the website and start the developer tools;
Select an element;

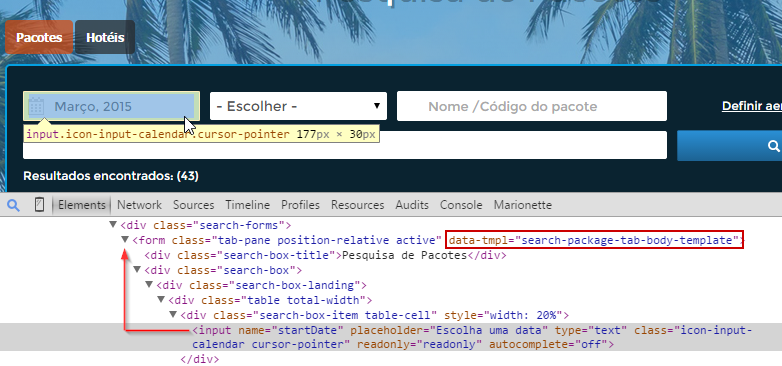
Try to find a parent element with the attribute
data-tmpl-- the corresponding value is a template name. In the example, the parent is<form class="tab-pane position-relative active" data-tmpl='search-package-tab-body-template'>and the template's name issearch-package-tab-body-template;
Find original template
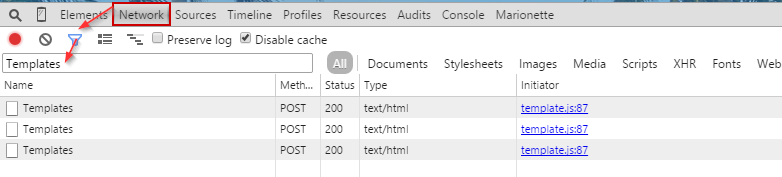
Inside developer tools look at the Network tab and find all requests for
/Templates;
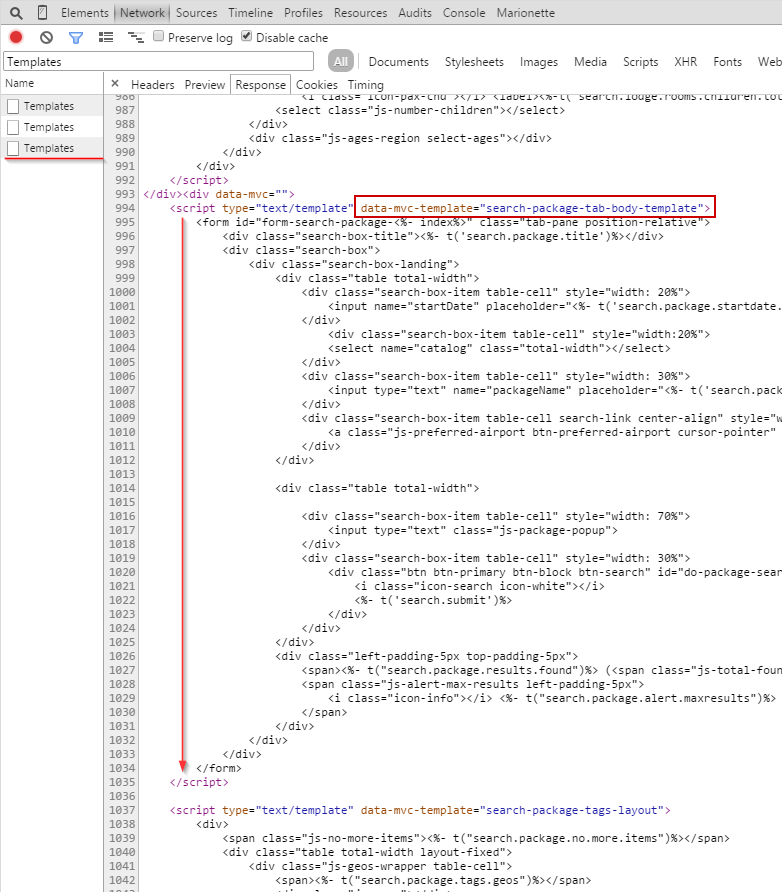
This is the hardest part: we need to find the template name inside all templates requests. In this case, we search for the template name
data-mvc-template='search-package-tab-body-template'.Tip: try the last template request in the first place -- in most cases the template is there;

Copy the desired template to the clipboard, so you can use it later on as the basis of your customized template.
Make changes
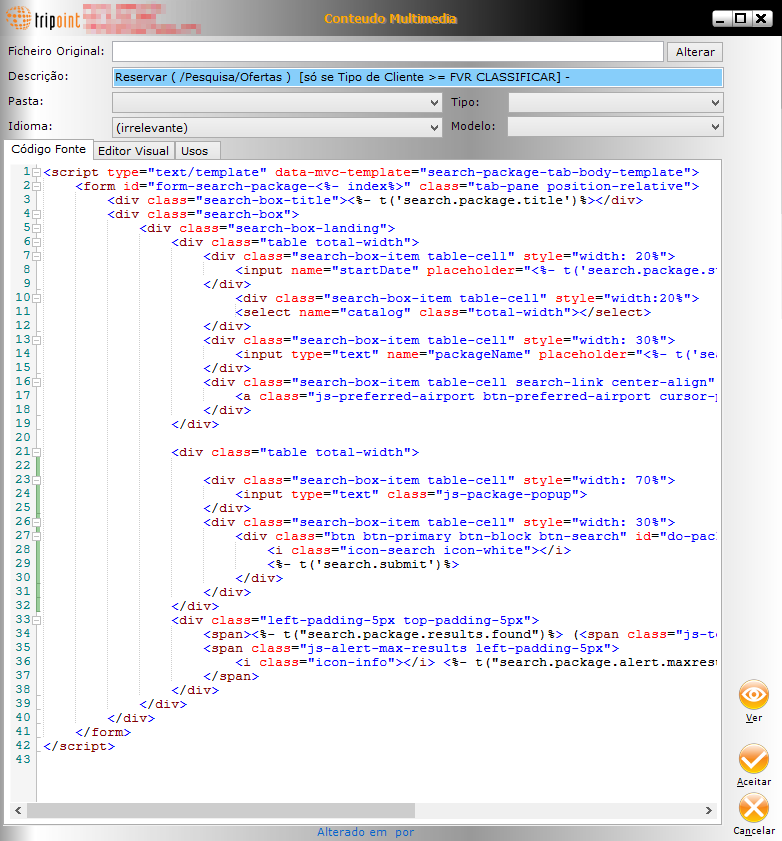
Now open Tripoint and select the desired page, then create a new multimedia content and paste the original template html code in it;

Note: Inside the template you can see the special function
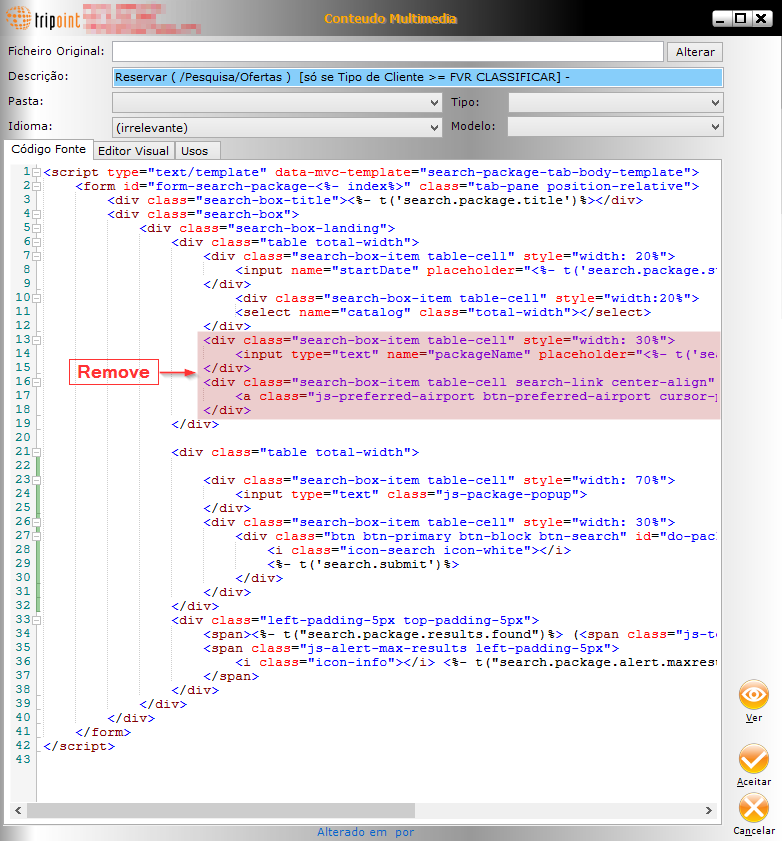
t(<%- t('search.submit')%>), this function allows us to translate the labels inside the templates.Make some changes; for this example we are removing the catalog dropdown and airport preferred link. Save all modifications;

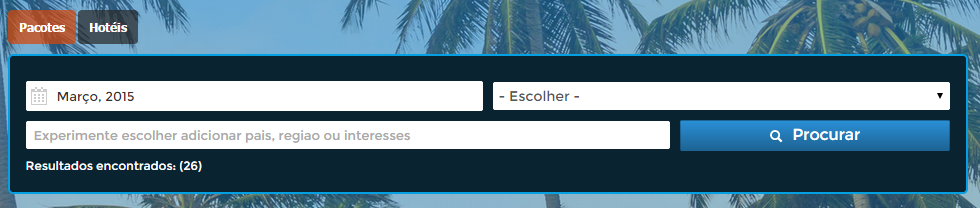
Finally, reload the page and see the results;